Fullcalendar Custom Time Slots
Download the example on GitHub: Node.js Example or if you don't do node, the HTML Example
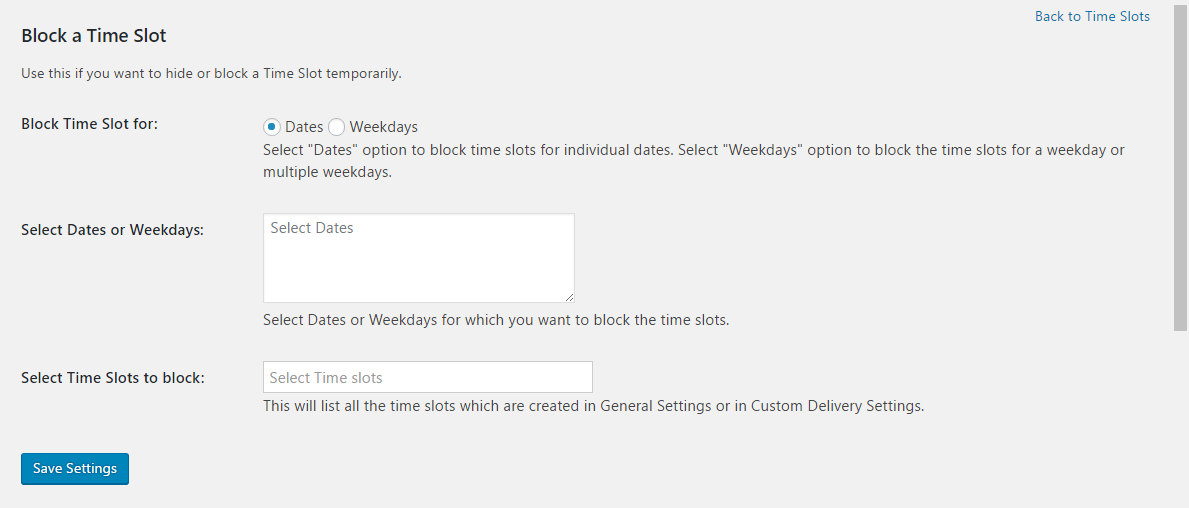
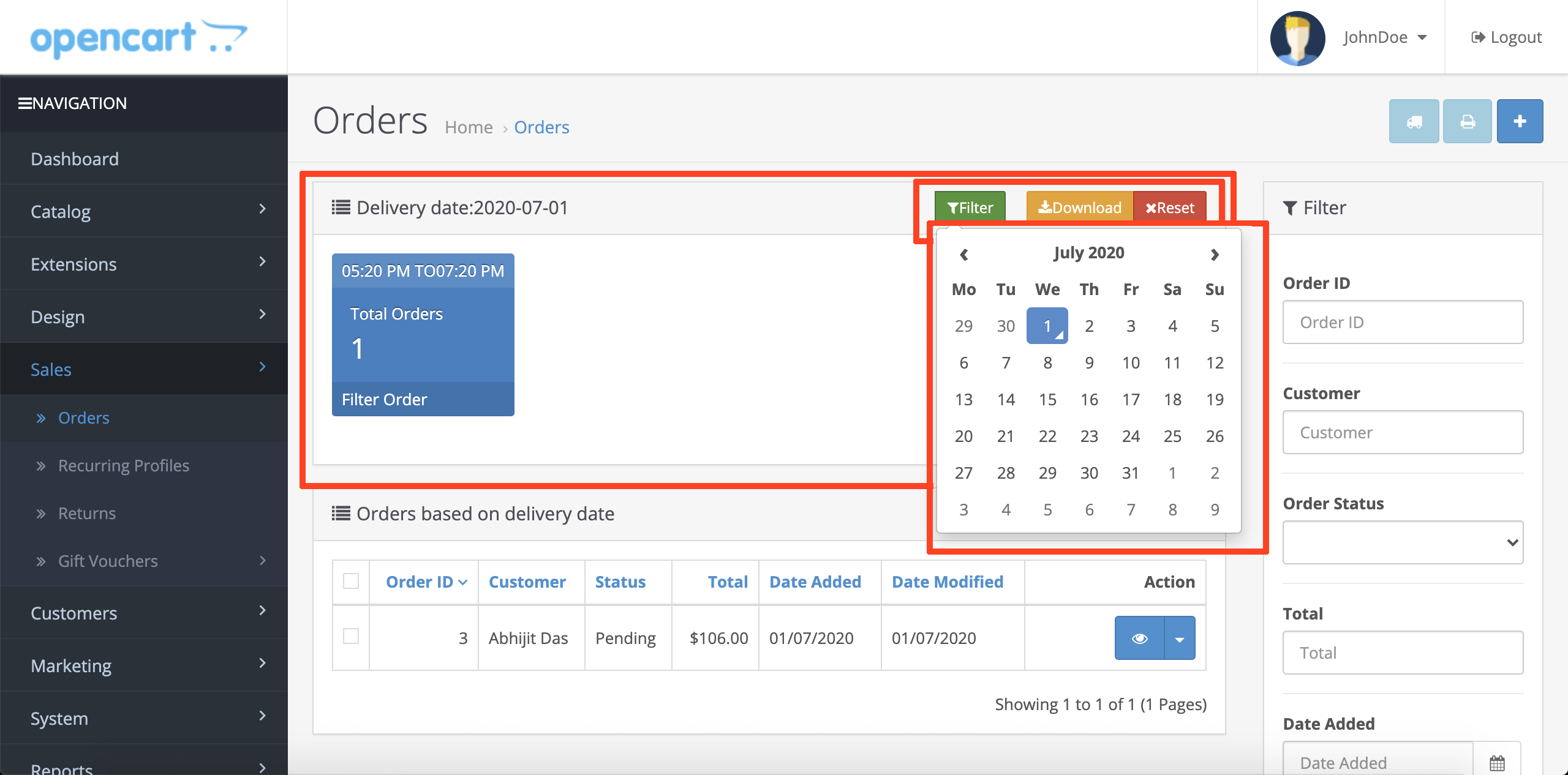
Remove start time from events, essentially I just want to display the title in each slot. Change the height of timeslots, I have tried adjusting the contentHeight but that had no apparent effect. Show 30min slots on Y-axis, I know about axisFormat option but it still only displays the full hours. Change default availability settings, individually on time slots. To change availability settings on time slots, on the calendar, select the time slots that you want to manage. Once you have selected a time slot, in the right-hand side reveal, select the gear icon in the top left-hand corner. The following availability settings for each time.
Use Bootstrap? Check out the Bootstrap example instead.
The other day I wrote about how to filter events from a JSON feed for FullCalendar. Another feature I wanted out of FullCalendar was the ability to click on an event and get a pop-up window with details about the event.
Adding a modal pop-up to FullCalendar is actually a very easy thing to do, and only requires two things: a custom field that will hold the extra information (this part isn't even required... just nice), and a few lines of code. In addition to the FullCalendar script, you’ll also need jQuery UI. If you are using Bootstrap, it'd be better to follow my Bootstrap example.
The FullCalendar Options module is a sub-module that comes with the FullCalendar module. It contains additional advanced settings that you may or may not need to configure like what time the calendar should show when loaded, whether or not to show weekends, and whether or not to load a different view when a date is clicked on the calendar. FullCalendar is a lightweight yet powerful and developer-friendly JavaScript library to create flexible, draggable event calendars on the modern web app. By using AJAX, FullCalendar can fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar).
The default action of FullCalendar is to hyperlink each event to take you to a url for that specific event. Here is how to bypass that and use a jQuery UI dialog instead.
To make this specific example work, your events source will need to use a custom field, in this case a description field. View JSON feed. See the FullCalendar documentation for the event object for more information.
The description field is what will contain the extra information about your event. Keep the URL field with the actual URL for the event. It will be used to include a link to the event in the popup window. Once you have a description field for your event source, you are ready to go.
Step 1: Add a hidden placeholder div on your page:
Step 2: Add the JavaScript: On page load, we initialize the calendar with this function:
We give the event a click event -- in this example, we use the event title, description (remember, this is a custom field), and url values in our hidden div and then launch the dialog. You can use any other fields you have, like start and end times, or any custom fields you add in your feed.
That’s it! You can customize the pop-up however you wish. In fact, the DEMO is a little different and it includes start and end times.
Tweets by @MikeSmithDev
FullCalendar is a lightweight yet powerful and developer-friendly JavaScript library to create flexible, draggable event calendars on the modern web app.
By using AJAX, FullCalendar can fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar).
It is visually customizable and exposes hooks for user-triggered events (like clicking or dragging an event).
Note that the FullCalendar now works as a Vanilla (ES6) JavaScript since v4, which removes jQuery and moment as dependencies. View the Upgrade Guide for more information.
You can still download and use the FullCalendar V3 in your jQuery powered projects.
More Features:
- Multiple languages.
- Lots of themes to fit your needs.
- Supports custom timezone.
- Custom toolbar.
- Supports Month, TimeGri, List, DayGrid, Timeline, and Custom Views.
- Custom header & footer controls.
- Uses virtual DOM for faster rendering (V5).
Seel also:
3rd plugins:
- fullcalendar-rightclick.js: right click plugin
- swipecalendar: provides swiping/sliding capabilities
Table Of Contents:
Basic Usage (v5):
1. Install & Download:
2. Install & Download plugins as per your needs:
- @fullcalendar/interaction: Detect dateClick actions, selectable actions, and event drag-n-drop & resizing.
- @fullcalendar/daygrid: Month and DayGrid views.
- @fullcalendar/timegrid: TimeGrid views.
- @fullcalendar/list: Lists views.
- @fullcalendar/scrollgrid: Advanced scrolling.
- @fullcalendar/timeline: Timeline views.
- @fullcalendar/adaptive: Print support.
- @fullcalendar/google-calendar: Allows the plugin to load events from a public Google Calendar feed.
- @fullcalendar/rrule: For leveraging the RRule library for event recurrence.
- @fullcalendar/luxon: Offers a named-timezone implementation, a formatting string implementation, and utilities for converting to Luxon DateTimes.
- @fullcalendar/moment: Offers a formatting string implementation and utilities fo convert to Moment objects.
- @fullcalendar/moment-timezone: Offers a named timezone implementation.
- @fullcalendar/bootstrap: Bootstrap theming.
- @fullcalendar/react: React component.
- @fullcalendar/vue: Vue.js component.
- @fullcalendar/angular: Angular component.
- @fullcalendar/resource-common: Common resources.
- @fullcalendar/resource-daygrid: Resource-enabled DayGrid views: resourceDayGridMonth, resourceDayGridWeek, resourceDayGridDay, resourceDayGrid
- @fullcalendar/resource-timegrid: Resource-enabled TimeGrid views: resourceTimeGridWeek, resourceTimeGridDay, resourceTimeGrid
- @fullcalendar/resource-timeline: Rresource-enabled Timeline views: resourceTimelineYear, resourceTimelineMonth, resourceTimelineWeek, resourceTimelineDay, resourceTimeline
3. Import the core module and plugins as follows:
4. Or directly load the JavaScript & CSS files in the document.
5. Create a container element to hold the evnet calendar.
6. Render a basic calendar (with no events) on the page.
7. Create a calender with events defined in an array of event objects as follows:
8. Global configurations. Check out the Full document for more information.
Basic Usage (v3):
1. Include the necessary jQuery and moment.js libraries in the document.
2. Include the FullCalendar plugin's files.
3. You can also import the FullCalendar as a module.
4. Call the function on the element in which you want to place the calendar and add your own events as follows:
5. Options and defaults. Check out the Full document for more information.
Changelogs:
v5.4.0 (2020-11-12)
- new fixedMirrorParent settings for drag-n-drop
- rrule exclusion doesn't work while adding the 'Z' char for RRule datetimes
- fix JS error when using dayMaxEventRows on small screens
- export types for ResourceFunc and ResourceInput
- more descriptive license key warning
- better compatibility with Webpack 5, deeming resolve.fullySpecified unnecessary
- dist files now include a CJS file. ESM is still used by default in most environments
v5.3.2 (2020-09-07)
- fix: more-link sometimes incorrectly positioned behind events
v5.3.1 (2020-09-04)
- Lots of bugs fixed

v5.3.0 (2020-08-13)
- Lots of bugs fixed
v5.2.0 (2020-07-31)
- provide browser-global JS file for all packages
- indicate which row (or format) is being rendered in slotLabelContent
- nepali locale
- Bugfixes
v5.1.0 (2020-06-29)
- Bugfixed
v5.0.0 (2020-06-22)
- Major update. Upgrade Guide From V4.
v4.4.2 (2020-05-29)
- Bump all packages so that all latest deps are fetched

v4.4.1 (2020-05-28)
- fix: loading callback does not fire for resources
- fix: calling setOption when there is a date selection causes a typeerror
v3.10.2 (2020-05-19)
- Legacy v3-only fix. Compatibility with jQuery 3.5.0
v4.4.0 (2020-02-22)
- Update to the latest version
v3.10.0 (2019-02-07)
- doc update
v3.4.0 (2017-04-28)
- composer.js for Composer (PHP package manager)
- fix toISOString for locales with non-trivial postformatting
- fix for nested inverse-background events
- Estonian locale
- fixed Latvian localization
- internal refactor of async systems
v3.2.0 (2017-02-15)

- New feature: selectMinDistance, threshold before a mouse selection begins
- Fixed: iOS 10, unwanted scrolling while dragging events/selection
- Fixed: dayClick triggered when swiping on touch devices
- Fixed: dayClick not functioning on Firefix mobile
- Fixed: title computed incorrectly for views with no weekends
- Fixed: unwanted scrollbars in month-view when non-integer width
- Fixed: incorrect date formatting for locales with non-standlone month/day names
- Fixed: date formatting, incorrect omission of trailing period for certain locales
- Fixed: formatRange should collapse same week numbers
- Fixed: Taiwanese locale updated
- Fixed: Finnish noEventsMessage updated
- Fixed: Croatian (hr) buttonText is blank
- Fixed: JSON feed PHP example, date range math bug
v3.1.0 (2016-12-05)
- experimental support for implicitly batched ('debounced') event rendering: eventRenderWait (off by default)
- new footer option, similar to header toolbar
- event rendering batch methods: renderEvents and updateEvents
- more granular touch settings: eventLongPressDelay and selectLongPressDelay
- eventDestroy not called when removing the popover
- print stylesheet and gcal extension now offered as minified
- fc-today in agenda header cells
- height-related options in tandem with other options
- Kazakh locale
- Afrikaans locale
- internal refactor related to timing of rendering and firing handlers. calls to rerender the current date-range and events from within handlers might not execute immediately. instead, will execute after handler finishes.
v3.0.1 (2016-10-02)
- list view rendering event times incorrectly
- list view rendering events/days out of order
- events with no title rendering as 'undefined'
- add .fc scope to table print styles
- 'display no events' text fix for German
v3.0.0 (2016-09-05)
- Bugfixes
- New Features: List View
- New Features: Clickable day/week numbers for easier navigation
- New Features: Programmatically allow/disallow user interactions
- New Features: Option to display week numbers in cells
- New Features: When week calc is ISO, default first day-of-week to Monday
- New Features: Macedonian locale
- IE8 support dropped
- jQuery: minimum support raised to v2.0.0
- MomentJS: minimum support raised to v2.9.0
- lang option renamed to locale
- View-Option-Hashes no longer supported (deprecated in 2.2.4)
- removed weekMode setting
- removed axisFormat setting
- DOM structure of month/basic-view day cell numbers changed
v2.9.0 (2016-07-11)
- Setters for (almost) all options
- Travis CI improvements
v2.8.0 (2016-06-20)
- getEventSources method
- getEventSourceById method
- refetchEventSources method
- removeEventSources method
- prevent flicker when refetchEvents is called
- fix for removing event sources that share same URL
- jQuery 3 support
- Travis CI integration
- EditorConfig for promoting consistent code style
- use en dash when formatting ranges
- height:auto always shows scrollbars in month view on FF
- new languages
v2.7.0 (2016-05-01)
- touch device support: - smoother scrolling - interactions initiated via 'long press': - event drag-n-drop - event resize - time-range selecting - longPressDelay
v2.6.1 (2016-02-15)
- make nowIndicator positioning refresh on window resize
v2.5.0 (2015-11-30)
- internal timezone refactor.
- internal 'grid' system refactor. improved API for plugins.
v2.4.0 (2015-08-17)
- add new buttons to the header via customButtons
- control stacking order of events via eventOrder
- control frequency of slot text via slotLabelInterval
- displayEventTime
- on and off methods
- renamed axisFormat to slotLabelFormat
v2.3.2 (2015-06-15)
- minor code adjustment in preparation for plugins
v2.3.1 (2015-03-09)
- Fix week view column title for en-gb
v2.3.0 (2015-02-22)
- internal refactoring in preparation for other views
- businessHours now renders on whole-days in addition to timed areas
- events in 'more' popover not sorted by time
- avoid using moment's deprecated zone method
- destroying the calendar sometimes causes all window resize handlers to be unbound
- multiple calendars on one page, can't accept external elements after navigating
- accept external events from jqui sortable
- external jqui drop processed before reverting
- IE8 fix: month view renders incorrectly
- IE8 fix: eventLimit:true wouldn't activate 'more' link
- IE8 fix: dragging an event with an href
- IE8 fix: invisible element while dragging agenda view events
- IE8 fix: erratic external element dragging
v2.2.7 (2015-02-10)
- view.title wasn't defined in viewRender callback
- FullCalendar versions >= 2.2.5 brokenness with Moment versions <= 2.8.3
- Support Bokmal Norwegian language specifically
v2.2.6 (2015-01-12)
- Compatibility with Moment v2.9. Was breaking GCal plugin
- View object's title property mistakenly omitted
- Single-day views with hiddens days could cause prev/next misbehavior
- Don't let the current date ever be a hidden day
- Hebrew locale

v2.2.5 (2014-12-30)
- buttonText specified for custom views via the views option
v2.2.4 (2014-12-30)
- Arbitrary durations for basic/agenda views with the views option
- Specify view-specific options using the views option.
- Deprecate view-option-hashes
- Formalize and expose View API
- updateEvent method, more intuitive behavior.
v2.2.3 (2014-11-26)
- removeEventSource with Google Calendar object source, would not remove
- Events with invalid end dates are still accepted and rendered
- Bug when rendering business hours and navigating away from original view
- Links to Google Calendar events will use current timezone
- Google Calendar plugin works with timezone names that have spaces
- Google Calendar plugin accepts person email addresses as calendar IDs
- Internally use numeric sort instead of alphanumeric sort
v2.2.1 (2014-11-20)
- Fixes to Google Calendar API V3 code
v2.2.1 (2014-11-19)
- Migrate Google Calendar plugin to use V3 of the API
v2.2.0 (2014-11-15)
- Background event rendering (144, 1286)
- Controlling where events can be dragged/resized and selections can go
- Improvements to dragging and dropping external events
- Performance boost for moment creation
v2.1.1 (2014-08-30)
- removeEventSource not working with array
- mouseout not triggered after mouseover+updateEvent
- agenda event's render with no href, not clickable
v2.1.0 (2014-08-27)
- Large code refactor with better OOP, better code reuse, and more comments. No more reliance on jQuery UI for event dragging, resizing, or anything else.
v2.0.3 (2014-08-16)
- moment-2.8.1 compatibility
- relative path in bower.json
- upgraded jquery-ui and misc dev dependencies
v2.0.2 (2014-06-25)
Fullcalendar Custom Time Slots No Deposit
- bug with persisting addEventSource calls
- bug with persisting removeEvents calls with an array source
- bug with removeEvents method when called with 0 removes all events
v2.0.1 (2014-06-16)
- wrongfully triggering a windowResize when resizing an agenda view event
- this values in event drag-n-drop/resize handlers consistently the DOM node
- displayEventEnd - v2 workaround to force display of an end time
- don't modify passed-in eventSource items
- destroy method now removes fc-ltr class
- weeks of last/next month still visible when weekends are hidden
- fixed memory leak when destroying calendar with selectable/droppable
- delta parameters reintroduced in eventDrop and eventResize handlers
- Icelandic language
- Bahasa Indonesia language
Fullcalendar Custom Time Slots Vegas World
v2.0.0 (2014-06-02)
- Major update.
- APIs changed.
- No More IE7 Support.
v1.6.4 (2013-09-01)
- better algorithm for positioning timed agenda events (issue 1115)
- `slotEventOverlap` option to tweak timed agenda event overlapping (issue 218)
- selection bug when slot height is customized (issue 1035)
- supply view argument in `loading` callback (issue 1018)
- fixed week number not displaying in agenda views (issue 1951)
- fixed fullCalendar not initializing with no options (issue 1356)
- NPM's package.json, no more warnings or errors (issue 1762)
- building the bower component should output bower.json instead of component.json (PR 125)
- use bower internally for fetching new versions of jQuery and jQuery UI
v1.6.3 (2013-08-11)
- viewRender callback (PR 15)
- viewDestroy callback (PR 15)
- eventDestroy callback (PR 111)
- handleWindowResize option (PR 54)
- eventStartEditable/startEditable options (PR 49)
- eventDurationEditable/durationEditable options (PR 49)
- specify function for $.ajax `data` parameter for JSON event sources (PR 59)
- fixed bug with agenda event dropping in wrong column (PR 55)
- easier event element z-index customization (PR 58)
- classNames on past/future days (PR 88)
- allow null/undefined event titles (PR 84)
- small optimize for agenda event rendering (PR 56)
- deprecated:
- viewDisplay
- disableDragging
- disableResizing
- bundled with latest jQuery (1.10.2) and jQuery UI (1.10.3)
This awesome jQuery plugin is developed by fullcalendar. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: jQuery Countdown Plugin with Animation and Reflection Effects - County
- Next: User-Friendly Date Formatting Plugin - prettydate